Создание «стеклянной» кнопки в CorelDRAW X7
Инструменты, доступные пользователю графического редактора CorelDRAW X7, позволяют создавать довольно реалистичные изображения прозрачных предметов буквально за несколько действий. В этот раз мы рассмотрим процесс создания «стеклянной» кнопки с использованием эффекта линзы и настроек прозрачности узловых точек фонтанной заливки.
Подготовка фона
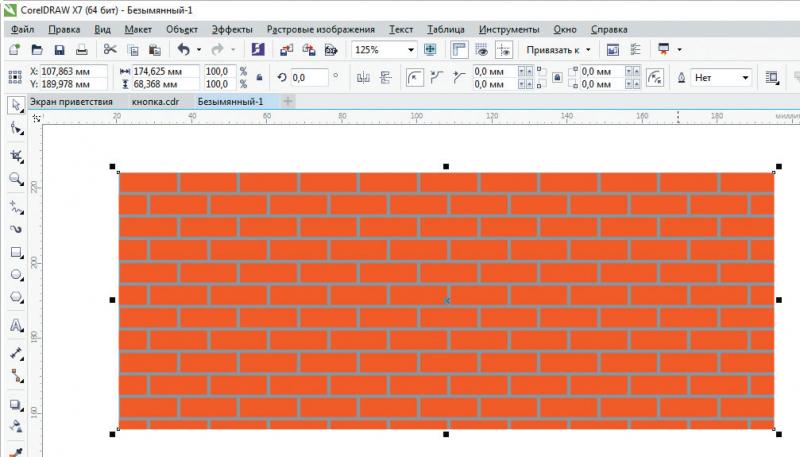
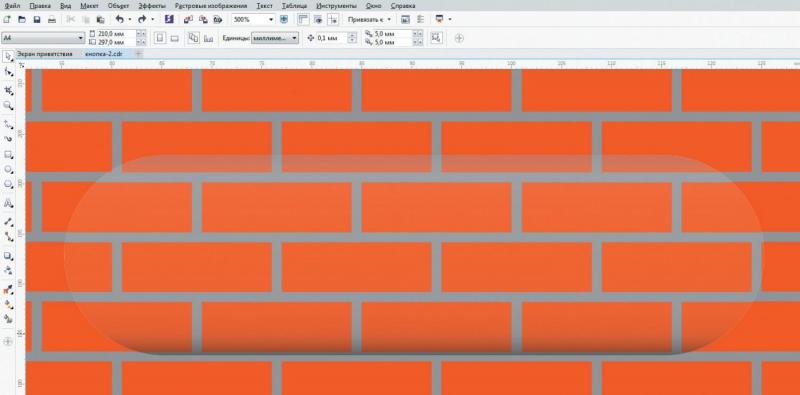
Чтобы «стеклянный» объект выглядел эффектно, необходимо поместить его на какой-либо фон. При помощи инструмента Прямоугольник создайте прямоугольник. Выберите для него векторный или растровый узор заливки. В приведенном примере использована векторная заливка, которая имитирует изображение кирпичной кладки (рис. 1). О том, как самостоятельно создать подобные узоры заливки, можно узнать в одном из предыдущих уроков (см. публикацию «Создание уникальных узоров заливки в CorelDRAW» в № 4’2014).
Чтобы фоновое изображение не создавало помех в процессе работы над кнопкой, имеет смысл поместить его в отдельный слой. Включите отображение палитры Диспетчер объектов, щелкнув по соответствующему ярлычку в окне настройки. Если его там нет, выберите в меню Окно → Окна настройки → Диспетчер объектов.
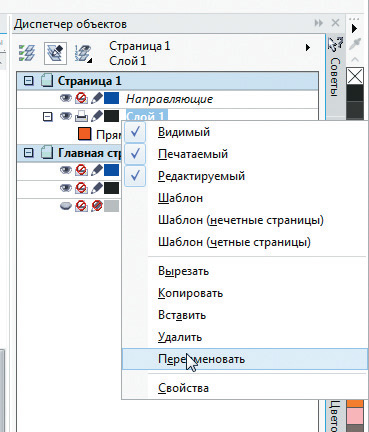
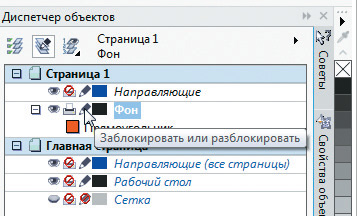
В палитре Диспетчер объектов щелкните правой кнопкой мыши по названию текущего слоя (по умолчанию он называется «Слой 1») и в появившемся контекстном меню выберите пункт Переименовать (рис. 2). Введите новое название (например, «Фон») и нажмите Enter. Чтобы заблокировать слой, нажмите на пиктограмму в виде карандаша, расположенную слева от названия (рис. 3). Создайте новый слой, нажав на соответствующую пиктограмму в нижней части палитры Диспетчер объектов (рис. 4). Введите его название и нажмите Enter.

Рис. 2. Выбор пункта переименования слоя в контекстном меню

Рис. 3. Пиктограмма блокировки слоя в палитре Диспетчер объектов

Рис. 4. Пиктограмма создания нового слоя в палитре Диспетчер объектов
Создание кнопки
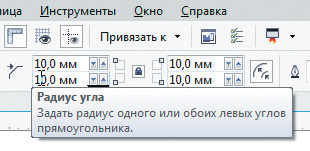
При помощи инструмента Прямоугольник создайте прямоугольник (рис. 5). Скруглите его углы. Для этого выберите на панели свойств режим Закругленный угол (рис. 6) и убедитесь, что опция Изменить углы совместно активирована (то есть пиктограмма имеет вид закрытого замка — как на рис. 7). Чтобы иметь возможность в дальнейшем выполнять пропорциональное масштабирование объекта, включите опцию Относительный масштаб угла (рис. 8). В любое из полей значения радиуса закругления (рис. 9) введите число, равное половине высоты прямоугольника, и нажмите Enter. Прямоугольник примет вид, показанный на рис. 10.

Рис. 5. Создание прямоугольника

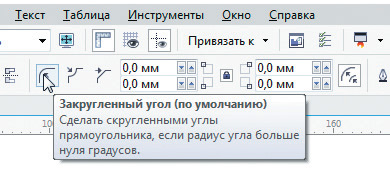
Рис. 6. Пиктограмма выбора режима Закругленный угол на панели свойств

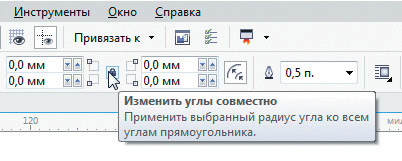
Рис. 7. Активация опции Изменить углы совместно

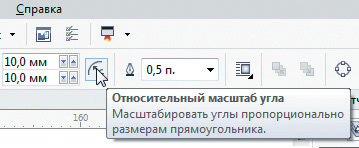
Рис. 8. Пиктограмма включения режима масштабирования радиуса закругления углов синхронно с объектом

Рис. 9. Поле ввода числового значения радиуса закругления угла

Рис. 10. Модифицированный прямоугольник
Переместите видоизмененный прямоугольник на фоновый рисунок. Выберите для него режим «без абриса» и без заливки.
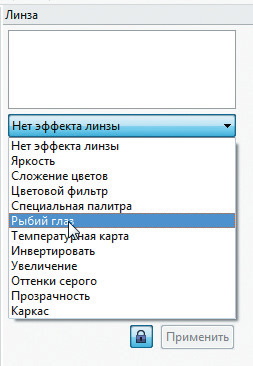
Для выполнения дальнейших действий вам понадобится палитра управления параметрами эффекта линзы. Чтобы отобразить ее, выберите в меню Окно → Окна настройки → Эффекты → Линза или нажмите сочетание клавиш Alt-F3. Откройте ниспадающий список выбора эффекта и щелкните по пункту Рыбий глаз (рис. 11). Обратите внимание на то, что изображение изменилось: теперь прямоугольник как бы преломляет находящийся под ним участок фонового узора.

Рис. 11. Список выбора типа эффекта линзы
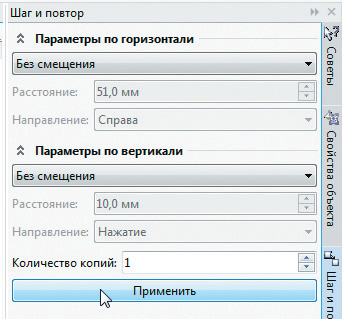
Теперь придадим кнопке иллюзию объема. Для этого потребуются вспомогательные объекты. Откройте палитру Шаг и повтор, выбрав в меню Окно → Окна настройки → Шаг и повтор… либо нажав сочетание клавиш CtrlShift-D. В ниспадающих списках Параметры по горизонтали и Параметры по вертикали выберите пункт Без смещения. Введите в поле Количество копий значение 1 и нажмите кнопку Применить (рис. 12). Один из вспомогательных объектов создан.

Рис. 12. Настройки копирования объекта в палитре Шаг и повтор
В палитре Линза отключите эффект линзы для этого объекта, выбрав в ниспадающем списке пункт Нет эффекта линзы.
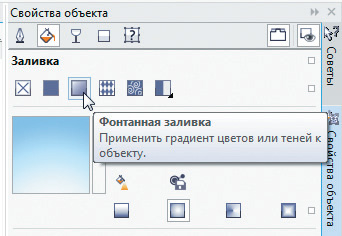
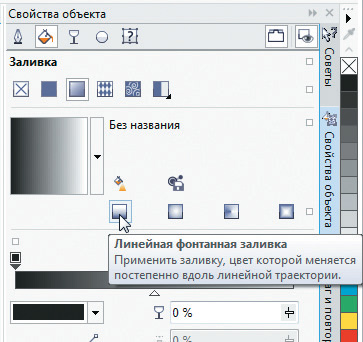
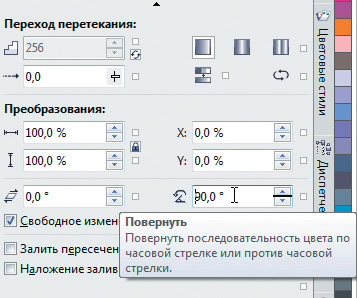
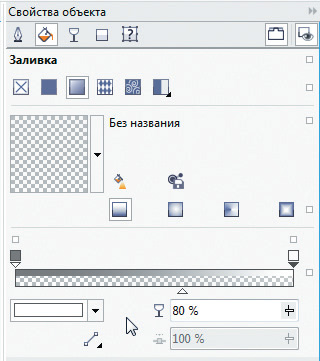
Теперь необходимо залить объект сложным градиентом. Для этого удобнее всего воспользоваться палитрой Свойства объекта. Чтобы отобразить ее, выберите в меню Окно → Окна настройки → Свойства объекта или нажмите сочетание клавиш Alt-Enter. В верхней части палитры нажмите на пиктограммы Заливка и Фонтанная заливка (рис. 13). Выберите тип заливки, нажав на пиктограмму Линейная фонтанная заливка (рис. 14). В секции Переход перетекания нажмите на пиктограмму Фонтанная заливка по умолчанию. Измените направление заливки с горизонтального на вертикальное, введя в поле Повернуть значение 90° (рис. 15).

Рис. 13. Пиктограмма выбора режима Фонтанная заливка в палитре Свойства объекта

Рис. 14. Пиктограмма выбора режима Линейная фонтанная заливка в палитре Свойства объекта

Рис. 15. Поле ввода числового значения угла наклона градиентного перехода
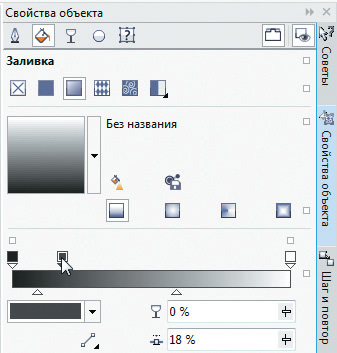
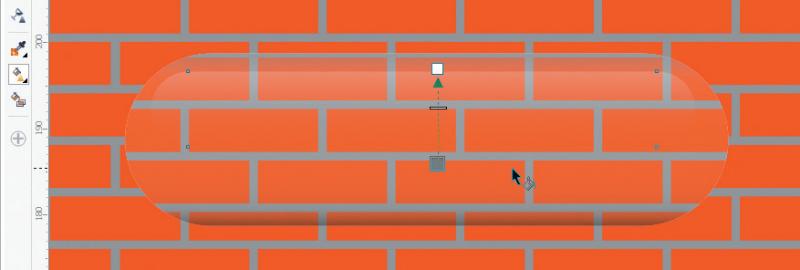
В простейшем случае линейная фонтанная заливка представляет собой плавный градиентный переход от одного цвета к другому. Заливку можно сделать более сложной путем добавления новых узловых точек. Для этого необходимо разместить курсор над областью с образцом заливки и выполнить двойной щелчок в том месте, где должна располагаться узловая точка. После этого появится маркер (квадрат с расположенным под ним треугольником), обозначающий новую узловую точку (рис. 16). Изменить его положение можно различными способами. Например, навести на него курсор, нажать левую кнопку мыши и, не отпуская ее, перетащить маркер в нужное место. Предусмотрен и альтернативный вариант: можно ввести числовое значение (в процентах) в поле Положение узла (рис. 17). Отсчет идет от начальной точки, которая расположена слева. Обратите внимание на то, что положение начальной и конечной узловых точек изменить нельзя.

Рис. 16. Создание новой узловой точки

Рис. 17. Поле ввода числового значения местоположения выделенной узловой точки
В CorelDRAW версии X7 появилась возможность задавать отдельно для каждой из узловых точек не только цвет, но и степень прозрачности. Именно это новшество пригодится в процессе работы над фонтанной заливкой для вспомогательного объекта.
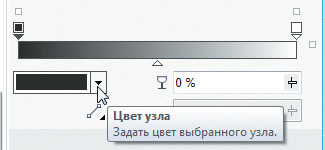
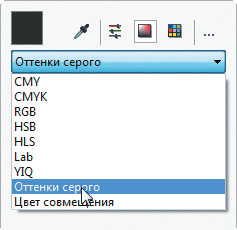
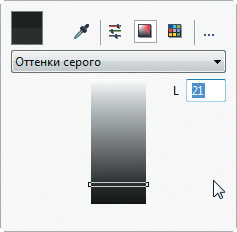
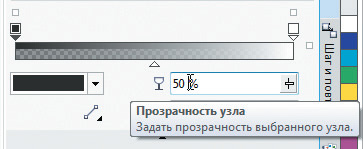
Итак, приступим к созданию градиентного перехода. Выберите начальную точку (она расположена слева), щелкнув по ее маркеру. Откройте палитру выбора цвета, щелкнув по полю Цвет узла (рис. 18). Поскольку создаваемый градиент будет монохромным, для выбора оттенка удобнее всего оперировать одним значением — яркостью (L). Откройте ниспадающее меню выбора цветовой модели и щелкните по пункту Оттенки серого (рис. 19). Введите в поле значения яркости значение «21» и нажмите сочетание клавиш Alt-Enter (рис 20). Цвет маркера узловой точки изменится. Закройте палитру выбора цвета, щелкнув в любом месте экрана за ее пределами. В поле Прозрачность узла введите значение «50%» и нажмите Enter (рис. 21). Обратите внимание на то, что вид образца фонтанной заливки изменился: в его верхней части отображается градиентный переход, а в нижней — карта прозрачности.

Рис. 18. Поле выбора цвета узловой точки

Рис. 19. Список выбора цветовой модели

Рис. 20. Ввод числового значения яркости

Рис. 21. Поле ввода числового значения прозрачности выбранной узловой точки
Аналогичным способом задайте цвет (L=132) и прозрачность (50%) для конечной узловой точки.
Создайте одну за другой три промежуточные узловые точки.
Параметры промежуточных узловых точек
№ / Положение, % / Цвет, L / Прозрачность, %
1 / 11 / 117 / 80
2 / 50 / 227 / 90
3 / 87 / 201 / 80
Используйте для них параметры, приведенные в таблице.
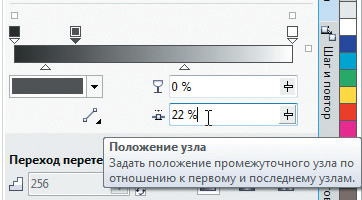
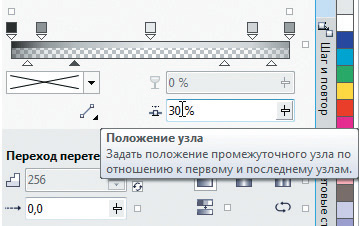
Теперь измените положение треугольных маркеров, расположенных под образцом фонтанной заливки. Щелкните по маркеру, находящемуся между второй и третьей (считая слева направо) узловыми точками, и переместите его, введя в поле Положение узла значение 30% и нажав Enter (рис. 22). Теперь выделите маркер, расположенный между третьей и четвертой узловыми точками. Введите в поле Положение узла значение 72% и нажмите Enter.

Рис. 22. Поле ввода числового значения положения выделенного маркера
Градиентная заливка для вспомогательного объекта готова, и теперь можно оценить промежуточный результат (рис. 23). Следует учитывать, что в зависимости от особенностей выбранного фона для получения оптимального результата может потребоваться подстройка значений яркости и прозрачности отдельных узлов.

Рис. 23. Вид заготовки кнопки после добавления вспомогательного объекта с градиентным переходом
Добавление бликов
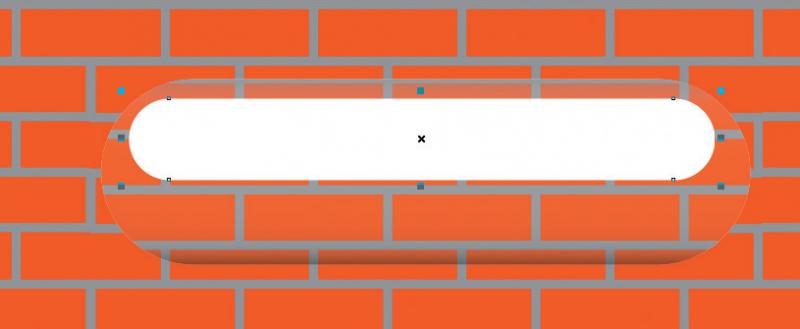
Изображение будет выглядеть более эффектно, если сымитировать блики. Создайте копию вспомогательного объекта с градиентной заливкой, нажав сочетание клавиш Ctrl-D, затем измените ее размеры и разместите, как показано на рис. 24 (для наглядности на иллюстрации новый объект залит белым). Воспользовавшись палитрой Свойства объекта, создайте градиентную заливку для нового объекта. Для начальной точки задайте цвет L=90 и прозрачность 100%, для конечной — белый цвет и прозрачность 80%. Переместите маркер под образцом заливки в положение 60% (рис. 25).

Рис. 24. Размещение вспомогательного объекта для создания блика

Рис. 25. Настройки градиентной заливки для нового объекта
Выберите инструмент Интерактивная заливка, нажав соответствующую пиктограмму на панели инструментов или клавишу G. Переместите маркер начальной узловой точки, как показано на рис. 26. Чтобы случайно не изменить угол наклона градиентной заливки, нажмите и удерживайте клавишу Ctrl в процессе перемещения узла.

Рис. 26. Изменение параметров градиентной заливки при помощи инструмента Интерактивная заливка
Переместите новый объект на один уровень вниз, выбрав в меню Объект → Порядок → На уровень назад или нажав сочетание клавиш Ctrl-PgDn.
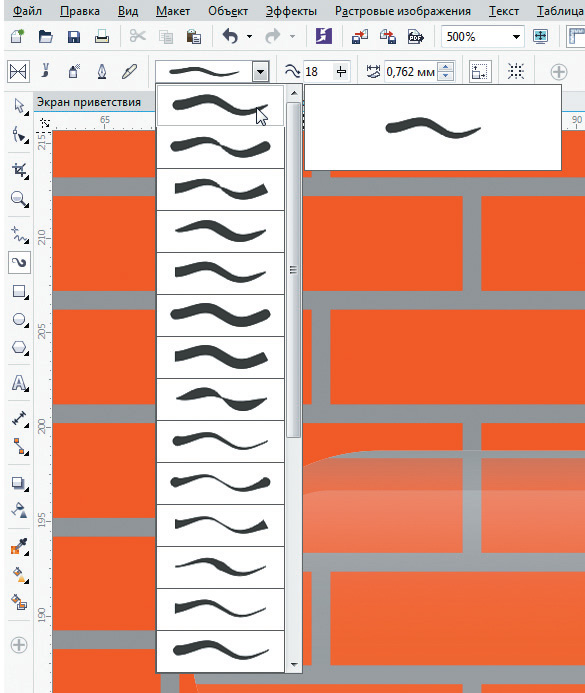
В качестве завершающего штриха добавьте небольшой белый блик. Для этого выберите инструмент Художественное оформление, нажав соответствующую пиктограмму на панели инструментов (рис. 27) или клавишу I. На панели свойств щелкните по пиктограмме Заготовка и выберите подходящий образец из ниспадающего списка (рис. 28). При помощи мыши нарисуйте блик в левом верхнем углу «кнопки» и выберите для него заливку белого цвета (рис. 29). «Стеклянная»
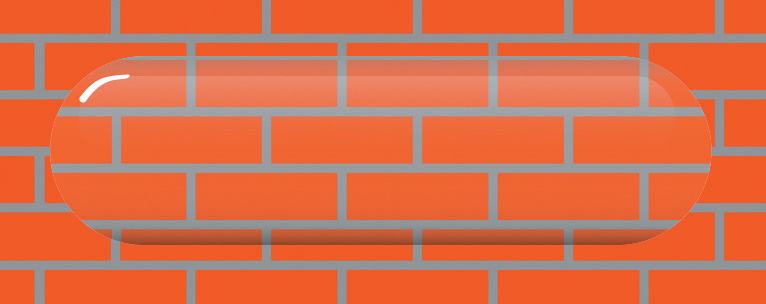
кнопка готова (рис. 30).

Рис. 27. Пиктограмма выбора инструмента Художественное оформление

Рис. 28. Выбор образца кисти

Рис. 29. Блик, созданный при помощи инструмента Художественное оформление

Рис. 30. «Стеклянная» кнопка готова
Окрашивание «стекла»
Созданное изображение имитирует предмет из прозрачного стекла, однако его несложно тонировать в нужный цвет. Для этого необходимо создать еще один вспомогательный объект.
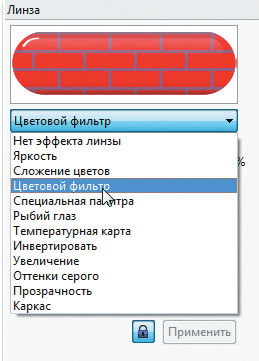
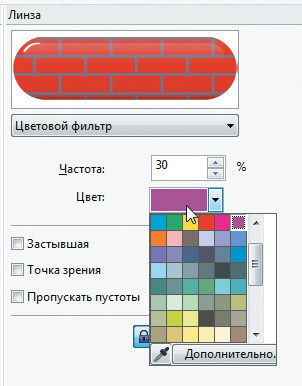
Воспользовавшись палитрой Диспетчер объектов, выберите прямоугольник, к которому был применен эффект линзы (рис. 31). Откройте палитру Шаг и повтор. В ниспадающих списках Параметры по горизонтали и Параметры по вертикали выберите пункт Без смещения. Введите в поле Количество копий значение 1 и нажмите кнопку Применить. Откройте палитру Линза. В ниспадающем списке типа эффекта выберите пункт Цветовой фильтр (рис. 32). Теперь можно выбрать желаемый цвет в палитре, которая открывается нажатием по полю с образцом цвета (рис. 33). Чтобы изменить насыщенность, введите другое числовое значение в поле Частота. Получилась кнопка из «цветного стекла» (рис. 34).

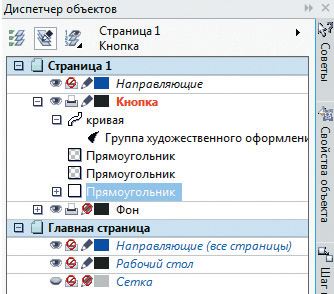
Рис. 31. Выбор объекта в палитре Диспетчер объектов

Рис. 32. Выбор режима Цветовой фильтр в палитре Линза

Рис. 33. Выбор цвета для режима Цветовой фильтр

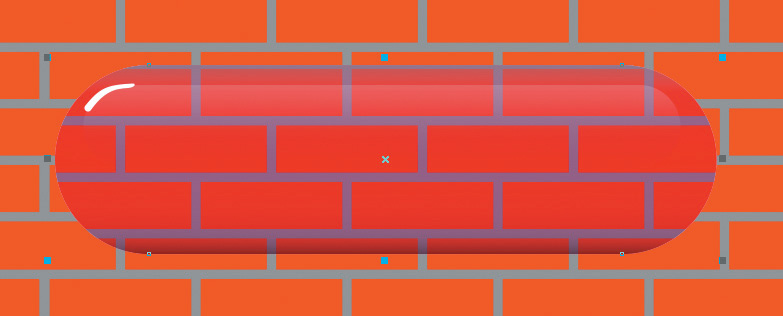
Рис. 34. Кнопка из «цветного стекла»
Заключение
Итак, мы рассмотрели процесс создания изображения предмета из прозрачного материала средствами графического редактора CorelDRAW X7. Выполнение этого задания позволит получить практические навыки использования эффекта линзы, а также освоить одну из новых возможностей версии X7, а именно — создание градиентных заливок с переменной прозрачностью. Комбинируя эти приемы, вы сможете с минимальными затратами времени и усилий создавать весьма эффектные изображения предметов из прозрачных материалов.
Corel ART #22